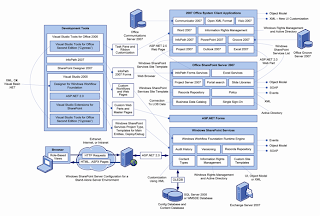
Sharepoint 2007 Architecture:

Deploying a master page as a solution in moss 2007
- First create .wsp file using Visual stutdio.
- Copy .wsp file in "C" Directory.
- Create Batch file for this code
(open notepad copy the below code save as .bat)
ECHO OFF
set PATH=%PATH%;"C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\BIN"
stsadm -o retractsolution -name filename.wsp -immediate -allcontentURLs
stsadm -o execadmsvcjobs
stsadm -o deletesolution -name filename.wsp -override
stsadm -o addsolution -filename "C:\filename.wsp"
stsadm -o deploysolution -name filename.wsp -immediate -allcontentURLs -allowgacdeployment
stsadm -o execadmsvcjobs
iisreset
(Othewise put this code in 12 hive folder path.)
The solution deployed in the Central admin.
Images Slide show in share point 2007
1.Create a Image Library called "Images".2.Upload the necessary images.
3.Adding the "Images" library as List View Web Part to the Page.
4. Adding a Content Editor Web Part and opening it in the Source Editor mode.
Paste the following code:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var Imtech = {} || Imtech;
Imtech.Slideshow = function() {
this.images = null;
this.current = -1;
this.wrapper = null;
this.duration = 6000;
this.delay = 3000;
this.init = function() {
this.images = loadImages();
this.wrapper.css("display", "none");
this.wrapper = $("div.slideshow", this.wrapper.parent(":first").append('<div class="slideshow"></div>'));
this.wrapper.html('<img src="' + this.images[++this.current] + '"/>');
this.intervalObj = window.setInterval(this.showImage, this.duration + this.delay);
}
this.showImage = function() {
if (++slideshow.current >= slideshow.images.length) {
slideshow.current = 0;
}
slideshow.wrapper.fadeOut(slideshow.delay, function() {
slideshow.wrapper.html('<img src="' + slideshow.images[slideshow.current] + '"/>');
slideshow.wrapper.fadeIn(slideshow.delay);
});
}
var loadImages = function() {
var images = $("table.ms-summarystandardbody td.ms-vb2 a");
var imagesList = new Array(images.length);
var i = -1;
images.each(function() {
imagesList[++i] = this.href.replace('about:', '');
});
return imagesList;
}
};
var slideshow;
$().ready(function() {
slideshow = new Imtech.Slideshow();
slideshow.wrapper = $("table.ms-summarystandardbody td.ms-vb2 a").parents("div[id^=WebPart]");
slideshow.init();
});
</script>

